最近在项目中需要用到级联这么个控件,所以便去element上找了个,发现了个问题,在这里跟大家分享下,介于公司项目的隐私性,所以一些文字便给大家打上马赛克了,敬请谅解~ 不多说废话,直接上问题: ElemenUI的...
”Vue ElementUI 级联选择器“ 的搜索结果
elementui 级联选择器数据回显问题
级联选择器
只是ElementUI的级联选择器并不支持多选,就此作罢。项目上线之后闲来无事,就心血来潮,各种百度之后终于算是写好了一个案列 安装:推荐使用npm安装 npm install ele-multi-cascader npm install ele...
本文实例为大家分享了elementUI实现级联选择器的具体代码,供大家参考,具体内容如下 1、从后端调用接口,传递数据到前端 2、使用VUE代码显示级联选项 :disabled="isDisabled" :props="defaultParams" :...
<p>Vue根据后台返回数据创建商品类目,parentId为0时返回父级菜单数据,请求值为其他时返回子菜单数据 第一个函数getDate获取父级菜单数据赋值给options,并给每个数组对象添加一个空数组...
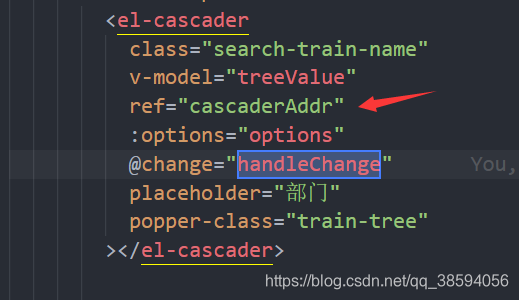
最全面的Vue+ElementUI级联选择器设计,对两点问题进行了修改 在学习的过程中涉及到一个级联选择器的设计,采用的是Vue+ElementUI。 template里面代码如下: <!-- options用来指定数据源 --> <!-- props...
按照传智黑马的教程写的vue项目 使用elementUi级联选择器显示两级列表 :options="parentCatlist" :props="cascaderProps" v-model="selectedKeys" @change="parentCatChange" > data parentCatlist: [], ...
v-model绑定值设置,类型为数组;
关于elementui级联选择器在页面上input显示自定义
记录一下自己挣扎迷茫的一天,如果有同样遇到级联选择器要回显的同志,希望你早点看到这篇日志。进入正题,如何在懒加载上回显。 //组件上写法 <el-cascader :options="lctOptions" v-model="location" :props...
elementUI级联选项器的数据处理
解决Vue+elementUi级联选择器选择任意一级选项不点击圆点选中 在项目中遇到的选择地区任意一级(省市),必须点击圆点才能选中 解决方法: 在mounted中加上下面代码 setInterval(function() { // 解决级联选择器不...
<el-cascader v-model="value" :options="options" @change="handleChange"> ...当后台给的数据与示例的数据格式不...例如:后台返回的数据是这样的,那么我们怎么把他们变成elementui上的格式内容呢 op...
前端中大部分的数据都是由访问后台接口获取到。所以我们需要将获取到的数据再绑定到对应的组件中。其中接口对应的字段和组件中要绑定的字段不一样完全一致,所以我们要设置相应的属性,实现联动,一一对应。...
首先我们要了解级联选择器options数据结构options数组包含value(值),label(值),children(数组)value指定选项的值为选项对象的某个属性值label指定选项标签为选项对象的某个属性值children指定选项的子选项为选项对象...
1.单选样式不能选中 在template模板中绑定了listQuery.sys_dept_id <el-cascader v-model="listQuery.sys_dept_id" class="filter-item" :props="defaultParams" :options="flowMeta.sys_depts" clearable @...
级联选择器选择的数据渲染在div中 需求:将选择的数据渲染在div中展示。 思路:当多选的时候是一个二维数组,单选时是一维数组,区分处理,不确定有多少层级,用递归实现,把拿到的数据放到数组里,然后处理成自己要...
vue element el-cascader 去重,字符串连接
vue elementui 级联选择器,数据数组下套数组,josn格式解析数据 html部门: <el-form-item label="显示范围"> <el-cascader v-model="showRange" :options="options" placeholder="默认所有人可见" :...
vue element Ui 级联选择器Props的用法是这样的 原来用法 看到官方说是用Props绑定数据,也没给示例,几经尝试原来可以这样 在props中绑定参数elementui 现在的用法 :props="{ expandTrigger: 'hover',...
最近项目遇到下拉多选,包含级联关系子集多选功能。直接上代码 html ``` ‹el-cascader :options="optionsData" :change-on-select="false" :props="props" v-model="values" › ‹/el-cascader› ...
推荐文章
- Java面向对象程序设计 第七章总结_方法的返回值被错误地处理为一个非空的对象-程序员宅基地
- RFX2401C skyworks射频2.4GHZ ZIGBEE/ISM发射/接收RFeIC_rfx2401c csdn-程序员宅基地
- Lambda简便方法引用、构造方法引用_lambdautils.getname-程序员宅基地
- sql表格模型获取记录内容_SQL Server和BI –如何使用Excel记录表格模型-程序员宅基地
- GateWay配置_grateway配置-程序员宅基地
- 云栖专辑| 阿里毕玄:程序员的成长路线-程序员宅基地
- Android 导出traces.txt 遇到的坑_biotraces无法导出-程序员宅基地
- 【ffmpeg 给视频添加背景音乐,去掉视频背景音乐原声】_ffmpeg.net 视频 加入 音频-程序员宅基地
- cocos2d-x3.2 lua 返回键监听_cocos2dx-lua cc.director:getinstance():endtolua()-程序员宅基地
- etcc oracle ebs,Oracle EBS12.2.6 克隆问题集合-程序员宅基地